Hexo-GitHub-Pages-搭建个人博客
一、准备工作
1. 安装Node.js
下载Node.js:官网下载地址(这里以Windows 为例):
双击下载好的.msi文件,按下一步下一步,安装好就可以;
在cmd命令窗口,输入下面的这个命令,如果能够显示Node.js的版本,说明安装成功了。
node -v
2. 安装Git
下载Git:官网下载地址(这里以Windows 为例,我是在这里下载的) 你也可以到官网下载 ;
双击下载好的Git安装包,按下一步下一步,进行安装即可;
在cmd命令窗口,输入下面的这个命令,如果能够显示Git的版本,说明安装成功了。
git -version
想对Git有更多的了解,可以从下面几个网站学习,若你有更好的网站,也可以推荐给我:
官网
W3Cschool
二、Hexo搭建博客
1. 安装Hexo
在计算机中,新建一个winneyBlog文件夹,用于存放自己的博客内容。
在winneyBlog文件夹内,鼠标右键,选择Git Bash,进入到命令窗口

在命令窗口中,输入下面代码:npm install -g hexo-cli
如图所示:
2. 初始化Hexo
在命令窗口中,输入下面代码:(会在winneyBlog目录下,新建了一个hexo文件夹)
hexo init hexo
如图所示:
3. 配置Hexo
进入hexo文件夹
cd hexo
安装依赖
npm install
部署形成的文件
hexo generate
如图所示:
4. 启动服务器
在命令窗口执行下面代码:
如图所示:(想要进行别的命令操作,可以按Ctrl + C停止服务器)
hexo server
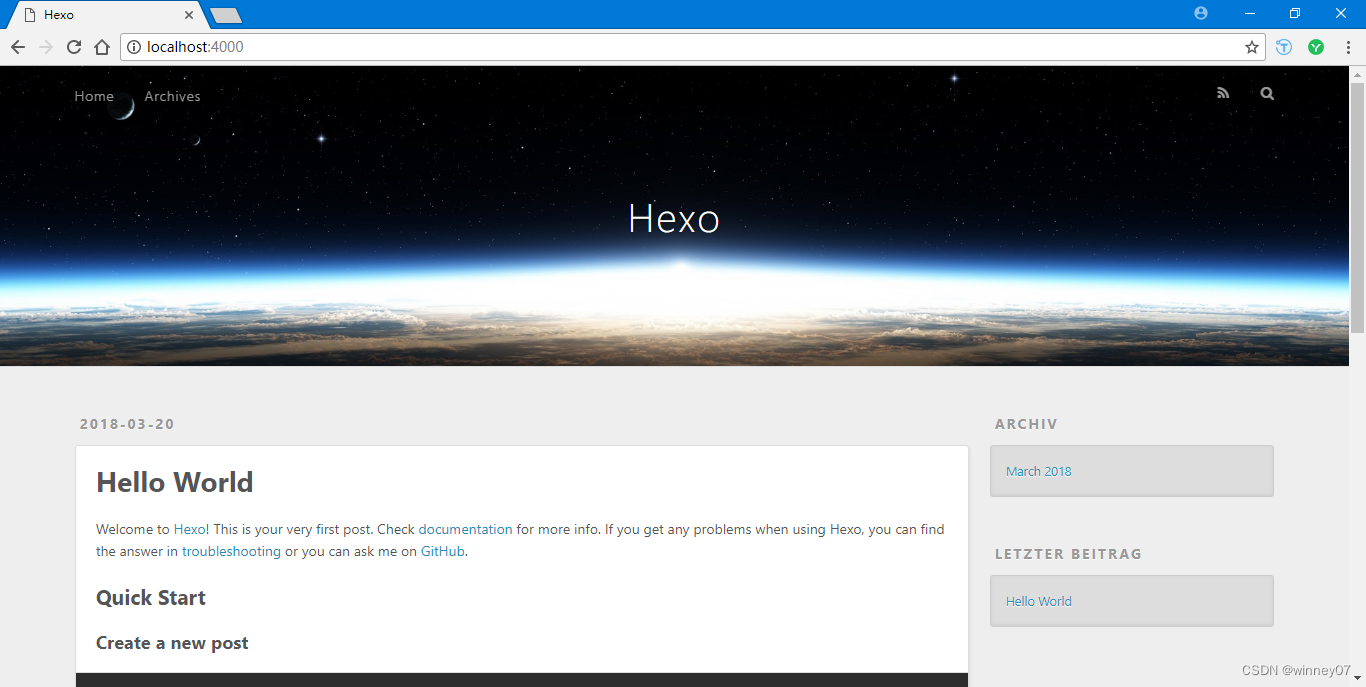
在浏览器地址栏中输入http://localhost:4000/ (默认端口是4000),如果能够看到如图所示的效果,说明初始化的Hexo博客搭建成功了。
如图所示:
三、将本地的 Hexo 博客部署到 GitHub Pages上
1、新建一个仓库
仓库名为winney07.github.io(这个仓库的名称必须严格按照 username.github.io 的格式来命名)【前提是你要有一个Github账号】
如图所示:(因为我已经创建过这个库了,所以会显示红色警告,只是后来为了截图,重新写一个同名的)
2、进入已经创建好的仓库
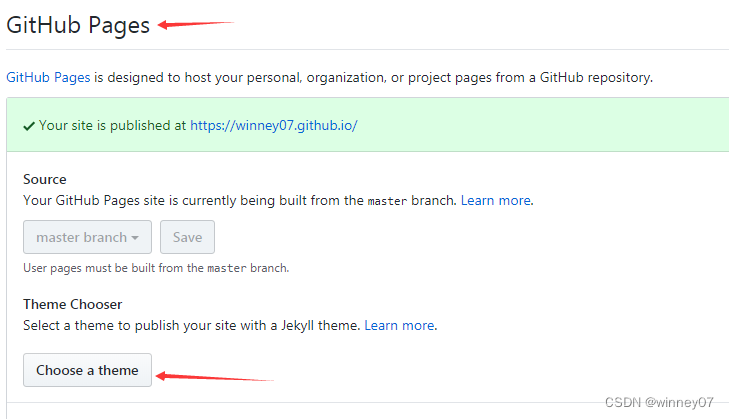
(点击自己的头像,选择Your profile,点击刚创建好的那个仓库进去仓库里面),点击settings,找到GitHub Pages 选项,点击 Choose a theme 选择一个主题(可以选择也可以不选择,根据自己的需求决定是否操作这一步)
如图所示:
3、配置Git个人信息
在winneyBlog目录下,鼠标右键,选择Git Bash,进入命令窗口,输入下面的命令
1 | git config --global user.name "Github用户名" //自己Github的账号名 |
4、生成SSH KEY
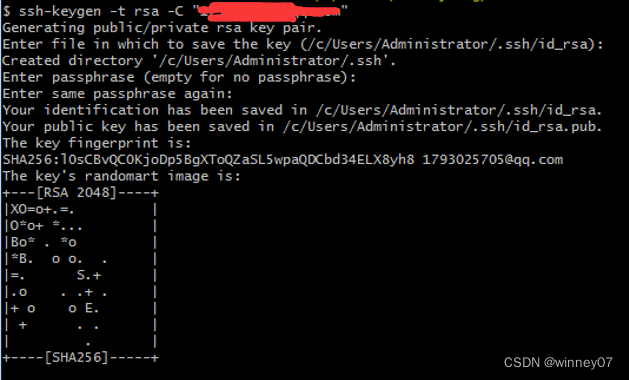
意思是生成一个公钥和密钥,因为Github需要一个密钥才能与本地相连接。在命令窗口输入下面的命令,然后需要连续按3次回车生成密钥(每按一次回车你可以看到对应的信息) 【你也可以先查看是否已经有了ssh密钥:cd ~/.ssh 如果没有密钥则不会有此文件夹,有则备份删除】
ssh-keygen -t rsa -C "Github邮箱" //自己注册Github的邮箱地址
如图所示:
5、生成的SSH KEY会保存
到 C:/Users/电脑名用户名/.ssh 目录中(根据你自己电脑用户名,打开对应的目录)
打开.ssh 这个目录,打开 id_rsa.pub 文件,复制里面的全部内容(这些内容就是密钥)
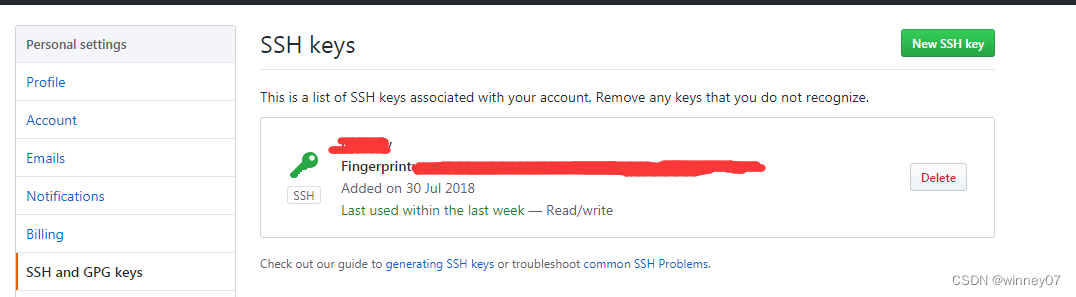
6、在GitHub中添加SSH keys
打开Github,点击头像,选择Settings;
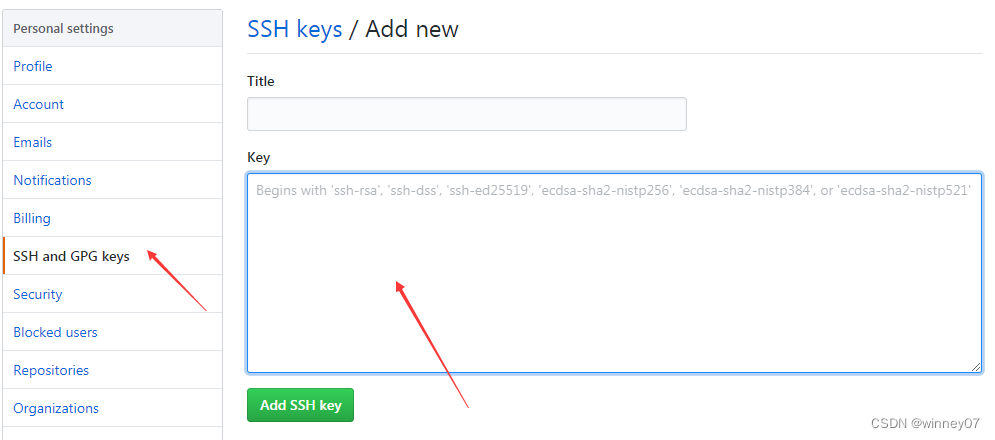
选择SSH and GPG keys项,点击右上角New SSH key按钮,将刚刚复制到的密钥粘贴到key输入框中,title自己给它命一个名就好
最后点击Add Key,如果显示这样的界面,说明SSH KEY 配置成功:
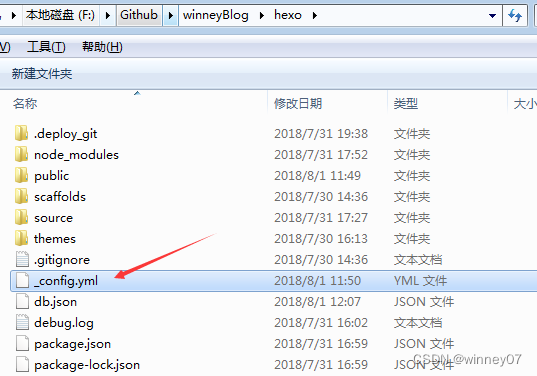
7、修改全局配置文件
在hexo文件夹下,找到_config.yml文件;
如图所示:
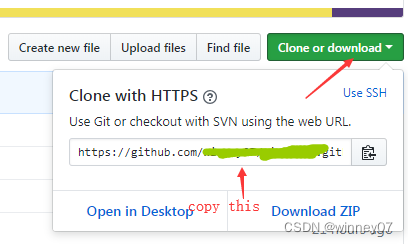
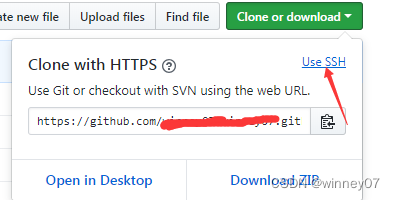
复制仓库地址:
如图所示:
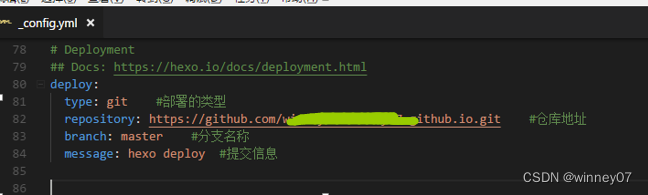
修改_config.yml文件里的deploy属性(目的是将本地hexo项目放到Github上)
如图所示:
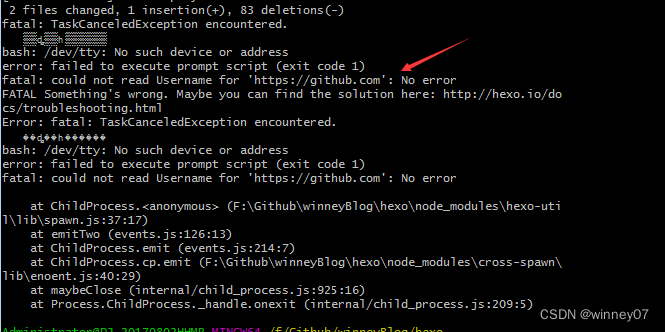
注:【如果repository中填写的是https协议的,hexo d上传代码到Github时有下面类似错误,可以将repository改为ssh的链接】
如图所示:

8、安装hexo-deployer-git 插件
目的是将代码快速托管到Github上
npm install hexo-deployer-git --save
9、将hexo项目托管到GitHub上(命令可以分开写也可以一起写)
hexo clean && hexo generate && hexo deploy
备注:
1 | hexo clean :清除缓存文件 (db.json) 和已生成的静态文件 (public) |
10、在浏览器地址栏输入 https://username.github.io/ 即可访问
(username也就是你的Github账户名),如果能够正常访问,并且跟本地hexo项目显示的内容是一样的,那么说明你已经把本地hexo项目部署到Github上了。
四、配置博客的个人信息
在hexo目录中,找到全局配置文件_config.yml
配置信息如下所示:
1 | # Hexo Configuration |
注意:.yml 文件有严格的格式要求,文件里所有的配置都是:冒号 空格 值,并且冒号是英文状态下的输入。想了解更多的可以前往 官网 。
在博客目录下,右键点击Git Bash,进去命令窗口,输入下面的命令,即可在浏览器中看到刚刚设置的内容显示在页面中:
hexo server // 简写为 hexo s
提交到远程仓库报错
报403或者每次提交都要输入账号密码
可以将_config.yml里的
repository: https://github.com/*********.github.io.git #仓库地址
改为:
repository: [email protected]:*********.github.io.git #仓库地址